
ProductHunt Floating Prompt
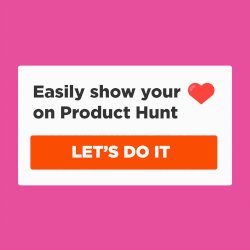
⚡️ Invite your users to support you on product hunt with this floating prompt (and mobile responsive).
Github: https://github.com/sandoche/Producthunt-floating-prompt
Demo
Sites using ProductHunt Floating Prompt:
How to use
The ProductHunt Floating Prompt is very easy to use, just copy paste the following code or use the npm package. A few customization such as localstorage to appear only once, color, position are availables check the options below.
Easy way (using the JSDelivr CDN)
Just add this code to your html page:
<script src="https://cdn.jsdelivr.net/npm/producthunt-floating-prompt@1.0.7/lib/producthunt-floating-prompt.min.js"></script>
<script>
FloatingPrompt({name:'GitNews', url:'https://www.producthunt.com/posts/gitnews'});
</script>
Using NPM
npm install producthunt-floating-prompt
Then add the following javascript code:
import FloatingPrompt from 'producthunt-floating-prompt';
FloatingPrompt({name:'GitNews', url:'https://www.producthunt.com/posts/gitnews'});
For Nuxt.js
Use nuxt-floating-prompt-module for Nuxt.js
Options
Here are the option availables:
var options = {
name: 'My super product',
url: 'https://www.producthunt.com/posts/my-super-product',
text: 'My customized text', // default: Hi, do you like ${name} ? Don't forget to show your love on Product Hunt 🚀
buttonText: 'My customized button', // default: ${name} on Product Hunt
width: '500px', // default: 300px
bottom: '32px', // default: 32px - postition from the bottom
right: 'unset', // default: 32px - position from the right
left: '32px', // default: unset - position from the left
colorOne: 'red', // default: #da552f - first color of the gradient
colorTwo: 'blue', // default: #ea8e39 - second color of the gradient
saveInCookies: false, // default: true - if true it will use localStorage to appear only once
target: '_parent' // default: '_blank' - target of the link
}
FloatingPrompt(options);
Development
yarn buildornpm run build- produces production version of your library under thelibfolderyarn devornpm run dev- produces development version of your library and runs a watcheryarn testornpm run test- it runs the tests 😃yarn test:watchornpm run test:watch- same as above but in a watch mode
Buy me a beer 🍺
If you like this project, feel free to donate:
- Paypal: https://www.paypal.me/kanbanote
- Bitcoin: 19JiNZ1LkMaz57tewqJaTg2hQWH4RgW4Yp
- Ethereum: 0xded81fa4624e05339924355fe3504ba9587d5419
- Motive: MOTIV-25T5-SD65-V7LJ-BBWRD (Get Motive Now: https://motive.network)